Barely greater than per week has passed by since Figma’s first APAC convention befell, and the post-adrenaline remains to be kicking in.
For a lot of Asians and other people dwelling midway across the globe, having the chief of digital design come nearer to us have been pleasant. I used to be no exception, as a result of regardless of repeating the identical product releases in Config 2024, the important thing factors solely reinforces what I knew a couple of week earlier than.
Listed below are the three huge bulletins in just a few phrases: UI redesign, Figma AI, and Figma Slides (or Flides). In comparison with final 12 months’s launch of the Dev Mode, which I had written about earlier than, this 12 months’s launch was extra tactical and anticipated.
Sure, Figma is certainly getting extra advanced with the addition of latest enhancements occurring each month; thus, the decision for a less complicated UI is sort of obligatory because the final time it did an overhaul was when the product was first launched.
And sure, regardless of Figma being late within the slides sport with PowerPoint, Google slides and Canva dominating the market, it solely made sense to create a income mannequin out of this if most Figma customers are already creating Figma presentation slides, with a lot of ache. In spite of everything, if 3.5 million slide decks had been created in Figma final 12 months, Figma Slides felt like a pure extension to incentivize extra individuals to make use of one platform to convey everybody collectively. At a value, in fact.
Which leaves us with Figma AI.
Clearly, each tech firm has jumped on the AI bandwagon since emergence of LLM in late 2022, so at what level would Figma take part in these conversations? It seems that Figma did ship on these expectations, and so they had went huge with AI on this 12 months’s launch.
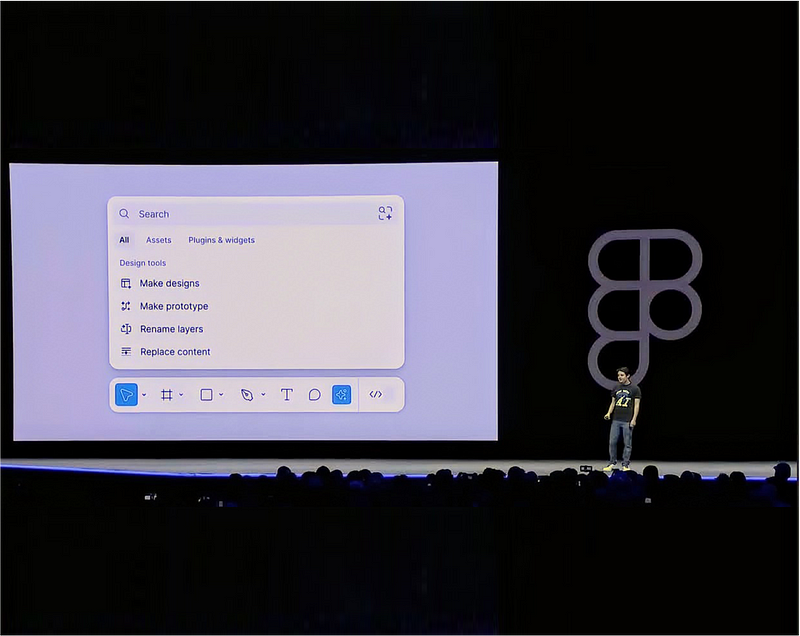
4 huge AI options had been introduced in Config24
- Make designs: giving customers the superpower to generate mockups based mostly on just a few sentences as a immediate.
- Rename layers: Figma AI would additionally rename the garbled names of your layers (e.g., Rectangle 459, Group 372).
- Make prototype: fairly than linking numerous mundane paths manually, Figma AI connects all logical paths with a click on.
- Change content material: Figma AI intelligently fills up placeholder texts with related microcopies.
And there have been many nifty options, like a visible seek for icons, screens, UI kits, and eradicating backgrounds. The standard kind of AI capabilities that we see these days.
So how do individuals really feel about Figma AI?
Lunch through the convention and chats with fellow designers confirmed one factor. Figma AI is definitely helpful, particularly when you’ll want to discover what you’ll want to get began. The satisfying cheers might nonetheless be heard in my head when renaming layers had been shared, nearly like Figma knew precisely the place the ache was for the designers.
Many design companies with small groups additionally embraced the scenario the place there simply ain’t sufficient palms to provide stellar output, so if Figma AI is available in to not be “artificially clever”, however to “increase creativeness”, then these designers that I speak to will embrace this transformation.
What about me? What had been my reactions to Figma AI?
Maybe I characterize the opposite half of designers who might have felt that part of the design ritual fading away. The enjoyment and ache of making these interfaces meticulously, like a woodcarver chipping away from wood blocks, appears to not matter. Gone often is the days the place meandering might result in serendipitous interactions as a result of pace is the sport, and the shopper is a hungry beast.

So comes the tip sport for UI.
What terrifies me, nonetheless, isn’t my scenario, however many others who aspire to be designers, significantly those that have switched careers, paid for programs, or invested time to be taught their craft. Inside days, does the act of studying methods to create flows, screens, and UI elements evaporate as a result of a immediate creates a complete display screen with variations to select from?
Then one other thought got here to thoughts.
What’s going to hiring be like when Figma AI turns into widespread?
How would I, as a designer, present my credibility to my supervisor? And if I’m a supervisor, how will I now consider a brand new designer to hitch my crew?
Thus, the principles of making use of for a design job or hiring a designer would require a rethink on this new world of Figma AI.
As a result of, designers not want to hold the label of pixel pushers however now want to position a unique worth on the desk.
Likewise, design managers not want to carry on to conventional views of design experience however now must determine different types of excellence when choosing the appropriate crew member.
For many designers, the entry level is the design portfolio. It’s a consolidated illustration of who you’re, what you do and the way you assume as a designer. They could be a really small a part of the hiring course of, however they’re a important artefact for future employers, particularly design managers, to find out whether or not a designer is value choosing for interviews.

I recall a time after I would look by way of 100 portfolios and their CVs to rent one designer. Like many design managers who’ve 100 different issues to do, it was a gruelling train as a result of skimming every portfolio was carried out with particular particulars we glance out for. The structure of the case research. The comparability of aesthetics throughout the tasks. The rationale behind creating one prototyping path over the opposite. The general supply of the design, from planning to execution. All of the sudden, all of that turned irrelevant as a result of Figma AI.
So how ought to a designer begin?
Although not exhaustive, anticipate to make some modifications to the design portfolio if you wish to stand out in design job functions. For sure, a few of them acted as reminders even earlier than Figma AI existed.
1. Goodbye interface. Hiya individuals.
Most design portfolios wish to convey out lovely objects, which needs to be one of many most important standards. Nevertheless, there is usually a scenario the place pristine objects and interfaces are solely proven within the absence of any customers. Little doubt there might be mentions of the customers as a writeup, however a portfolio is best off simply calling their designs “interface” if there is no such thing as a proof of the “consumer.”
Previously, designers might have gotten away with out customers as a result of their technical expertise in visible design justified their contribution. Now, with Figma AI, that justification is not as substantial. Evidently, the function of UI designers is more and more turning into irrelevant. So mimicking numerous design portfolios with a fairly homepage with no trace of consumer engagement is a certain method to recommend that every thing is AI-generative.
As an alternative, let’s use a UX regulation with full impact. When German psychologist Hedwig von Restorff (1906–1962) introduced contributors with an inventory of categorically related gadgets with one distinctive, remoted merchandise on the checklist, reminiscence for the merchandise was improved. Thus, designers can use the Von Restorff impact to enhance reminiscence recall for his or her viewers.
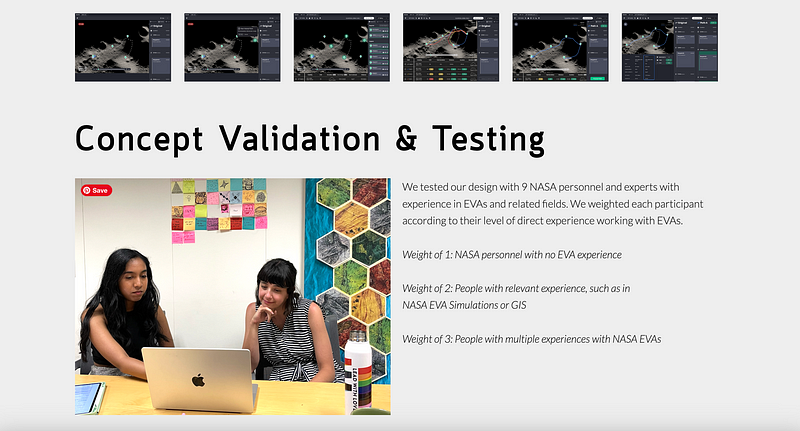
For design portfolios, planting images and outcomes of precise usability exams with customers create a break within the hiring supervisor’s gaze from shopping numerous screens. It’s exactly the asymmetrical form of the human physique that catches consideration and leads the reader to pause and browse what’s going on.

2. Present proof for understanding complexity
Cliches comparable to “much less is extra” or going for minimalism might tempt designers to additionally include a quite simple portfolio. Nevertheless, not like different types of design disciplines like product or spatial, there’s at all times a stage of complexity in digital consumer interfaces as a result of human experiences will be messy.
What’s extra, simplicity not works as soon as Figma AI turns into a default for prototyping paths. Hiring managers might suspect an absence of important pondering when the circulate is simply too easy. Think about the assorted eventualities of a consumer reserving a flight ticket, and you’ll rapidly realise the mixtures that an individual might take to get these reserving confirmations, from group bookings, to choosing seats, to picking completely different fare varieties.
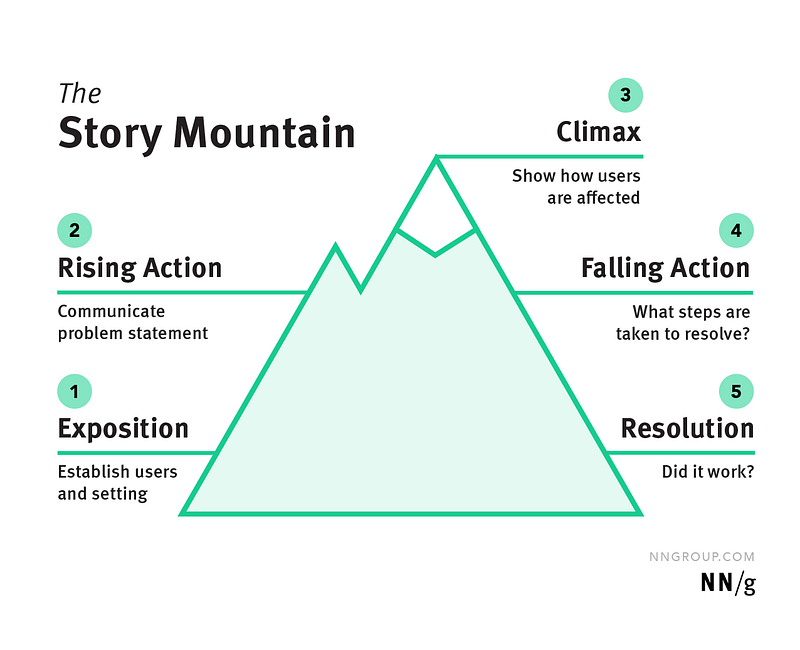
Use storytelling as your human superpower to distil complexity. As our minds gravitate in the direction of tales fairly than summary figures, create a narrative arc that slowly reveals the background, context, issues, actions, options, eventualities and ending. Design isn’t flat; there are feelings, tensions, paradoxes, and open-ended discoveries that might be felt. The most effective portfolio invitations the reader to think about themselves alongside the designer, like an artwork canvas that desires to inform a narrative. They embrace complexity but in addition current it in a palatable method for additional discussions in subsequent interviews.

3. Use real-life conditions as your unfair benefit
Design bootcamps are the primary culprits for the demise of design portfolios. By some means, there’s a sterile remedy to the design course of. Use a persona template. Create a journey map. Sketches first, then wireframes, then high-fidelity screens. Particularly with the junior designer place, the probability of seeing the identical method utilized in each portfolio is three-four occasions larger because of the nature of group work in such bootcamps. Design portfolios develop into predictable.
I’m additionally certain that Figma AI can generate numerous portfolio templates from a single immediate. As AI boils right down to the accuracy of the algorithm to foretell what the consumer needs from their immediate, it is going to be no shock that almost all outputs will probably be marginally completely different after hundreds of comparable portfolios are used as their foundational mannequin. (In actual fact, Figma was lately in bother for producing mockups too just like Apple’s proprietary screens.)
Break the mould. In most case research, a design problem tends to be offered inside a time-frame to show college students the essential expertise of design. If classroom workouts are the start line, why not lengthen that have by way of precise iterations? If a shopper offered the design problem, how might you comply with up with the identical shopper after the completion of the train? If not, which of their rivals might reply to your resolution? What about taking these prototypes to an upcoming hackathon and getting them examined and iterated? By extending the dialog, you might be by the way prototyping your self for a future job with out figuring out it.

4. Impression over outputs
As a lot as I like Figma’s worth proposition of staying within the circulate, typically it could lead on us right into a rabbit gap once we are so engrossed with the craft that we overlook the opposite necessary components of the design portfolio. And as a lot as we must always have artistic freedom in any design portfolio, we should keep in mind that we’re designing for others too, and we should think about how our viewers is consuming our design.
The difficulty with Figma AI, or AI on the whole, is that it makes individuals extra insular and bored with one other tradition, concept, or individual outdoors of 1’s personal expertise. An preliminary design portfolio with none suggestions results in a bubble. Figma AI solely hardens the bubbles as a result of it leads us to complacencies the place we don’t want any additional interventions. They could favor to stay in our similar rabbit gap.
As Warren Buffett would say, “Suggestions is a present.” Not solely ought to we strategy numerous individuals for suggestions to enhance our portfolio (and our private branding), we must also discover them outdoors of design. Think about the truth that a human sources skilled or administrator will obtain your resume and design portfolio earlier than deciding whether or not to go it on to the hiring supervisor. Think about additionally the organisation you might be becoming a member of isn’t predominantly design-centric. They comprise of enterprise, technical, finance, advertising, and many others. The checklist goes on.
Try and broaden your portfolio. Add one thing else that no different designers have considered placing in. Might enterprise metric come right into a portfolio? What about supply codes out of your git repository? Might there be a free, downloadable template for anybody shopping your portfolio? Or what about writing on a publication, like UX Collective?
Suggestions is a present. Take your portfolio to numerous individuals and settings to get the appropriate critique. The extra you perceive the standpoint of others, the higher probabilities there are that your portfolio resonates with design managers and different stakeholders (picture supply: DBCS)

The wonderful factor about your design portfolio is that it’s your private house, and also you get to decide on what to do it as a result of you’re the designer. Even with Figma AI and subsequent releases from subsequent 12 months’s Config convention, “AI won’t imply the loss of life of artists, intellectuals, or anybody else. As an alternative, it’s going to imply our rebirth, however provided that we make it so,” as quoted by James Buckhouse from Sequoia.
At a current occasion titled “Portfolio Critique”, I had a volunteer alternative to mentor aspiring designers who had been in search of jobs within the difficult panorama of 2024 post-pandemic. As well as, there was a panel dialogue on which was probably the most important hiring issue: ardour, talent, or expertise.
I’m glad all of them agreed that keenness is an important. Designers discover themselves by aligning their private values with their future crew’s or firm’s tradition. This has been true in lots of design groups I’ve created or labored with. The will to make a novel influence drives these designers, serving to them stand out of their work, interviews, and life.
As designers, we’ve an incredible means to adapt and provides a brand new perspective to the group we design for. Our job functions will change, for the higher at the very least.
The darkish facet of Figma’s Dev Mode
A cautionary story of Figma and the sequence of occasions that led to its newest launch on the Config23 Convention. Learn to…

References
Azarova, M. (2022, Might 15). Two Suggestions for Higher UX Storytelling. Nielsen Norman Group. https://www.nngroup.com/articles/two-tips-better-ux-storytelling/
Figma. (n.d.). What’s new from Config 2024. Figma. Retrieved July 12, 2024, from https://assist.figma.com/hc/en-us/articles/24037640924823-What-s-new-from-Config-2024
Yablonski, J. (2022). Von Restorff Impact. Legal guidelines of UX. https://lawsofux.com/von-restorff-effect/