With a brand new UI3, Figma Slides, AI, and Code Join, the mandatory constructing blocks for a revamped design system function in Figma are awaiting us within the subsequent ConFig.
Half 1: How Altman takes notes
In a podcast, OpenAI CEO Sam Altman shocked the viewers with a relatively analogue strategy: he takes notes utilizing a bodily pocket book. Listed below are the primary ideas from his sharing:
- Drop the flowery notebooks. You undoubtedly desire a spiral pocket book, as a result of one factor that’s essential is you may rip pages.
- You additionally need it to lie flat and open on the desk.
- You undoubtedly need to have the ability to rip pages out as a way to take a look at a number of pages on the identical time
- After that, crumple them up and throw them on the ground when performed
- A pile of crumpled notes could collect on the ground (Altman is fortunate to have somebody to comb it up)
- Change these 100-page notebooks as soon as each 2 to three weeks
When the interviewer requested what impressed Altman, he merely replied the next:
“A lot of trial and error. Many sorts of notebooks, many pens and lots of methods.”
The Spiral Pocket book is the “affordance” of ChatGPT
What’s wonderful is that even observe taking could be considered as methods. Writing content material with a pen and paper could sound trivial to most of us in a digital age the place many alternate options can be found. Scour the web and you’ll come throughout many digital organising or methods, starting from Wikipedia to Notion to Obsidian.
But the man who actually made synthetic intelligence mainstream with ChatGPT nonetheless makes use of the primitive tools to seize his thought. Sarcastically, it may have been the exact same system, or organising precept, that impressed his crew to create the consumer expertise of ChatGPT.
Give it some thought: how lengthy would you maintain on to a set of prompts and AI chat output? Little question, there’s worth creation every time a question is answered with a immediate, however similar to Altman’s behaviour, the output is ripped out for utilization, crumpled up and left on the ground. Certainly, OpenAI founder’s actual life behaviours may have impressed the precise affordance of ChatGPT.

Half 2: How Don Norman describes affordance
Affordance isn’t your typical on a regular basis phrase. You undoubtedly is not going to hear it alongside the aisle of a grocery store or at a hairdressing salon. Right here is the next definition lifted from Don Norman’s e-book, “The Design of On a regular basis Issues”:
An affordance is a relationship between the properties of an object and the capabilities of the person who determines simply how the article may presumably be used. —Don Norman
As summary because it sounds, affordance is tough to understand by a design novice. Which was additionally why Don Norman additionally added a complementary time period to affordance. Signifiers are any seen, audible, or perceivable indicators that talk applicable behaviours to an individual. Hand in hand, each affordance and signifiers assist customers to make use of objects.
The Norman Door is how Don Norman explains affordance
The Norman door is thus the traditional instance that’s usually used. It’s classical as a result of most individuals relate to the affordance of the door, which is a barrier between a man-made path, reminiscent of the doorway right into a constructing or room.
Intro to UX: the Norman door
NOTE: This piece was initially conceived as a part of a restricted sequence on design ideas for budding designers. A…

But, many people are additionally aware of how improper the design of the door could be. Whether or not it’s that ambiguous vertical bar that doesn’t inform you whether or not to push or pull, or the flat glass sheet in entrance of you with no labels to know what the door would do, the dearth of the signifiers makes the poor design, the Norman Door.
However a door isn’t solely a barrier between a path. It may add as a outstanding place for reminders, or a handy place to hold your private belongings. Or a way to peek. Or one thing to drift on, similar to in Titanic. Every affordance comes with their signifiers. Some are intentional, others are perceived and even unintentional.
As soon as we perceive the multiplicity of design relationships, we will now begin to take a look at purposes with a contemporary perspective. As a result of it’s now as much as the designer to reimagine the expertise and validate whether or not the brand new interplay may create a brand new affordance with the related signifiers.
Half 3: How will Figma work on design methods?
In that case, if we will apply these ideas of affordance into Figma, then I’ll be the primary to say that we’re about to see a much bigger and deeper change to the system of consumer interfaces. A lot in order that it may change the best way Figma at the moment goes about creating design methods.
Listed below are the indicators:

- Config 24 has created a brand new consumer interface for its device utilizing the exact same device. And by doing so, they acquired to turn out to be the undercover boss or the primary worker to rediscover how they might design higher. Though UI3 was the completed consequence, the journey to get there should have been a winding path of trial and error, many notebooks and pens to derive with a brand new system.
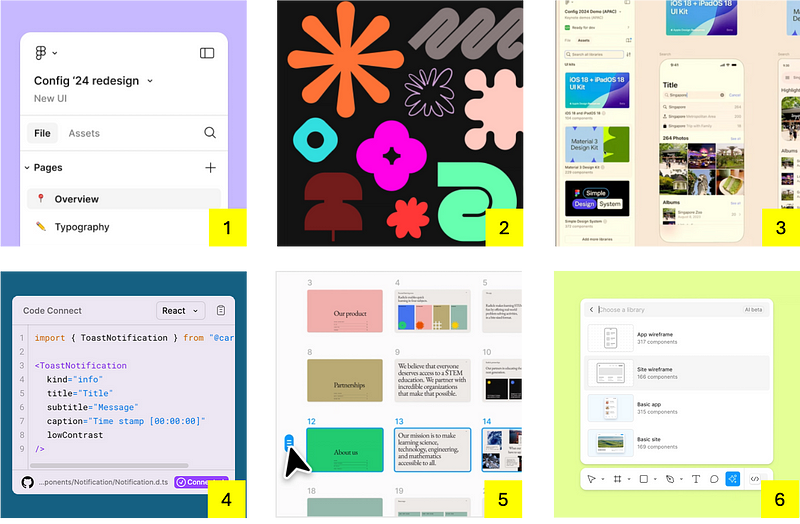
- The newest model refresh suggests an openness to simply accept varied varieties. Extra importantly, new belongings, primitives, and palettes are one other alternative to stress-test the assembling of latest components cohesively. Oh, and do you know there have been 10 mentions of the phrase “system” by the Model Studio crew?
- Code Join can be one other trace on bringing a brand new design system interface nearer to designers and builders. By permitting the product crew to expertise actual world code immediately in Dev Mode, as a substitute of a separate software like Storybook, UI element interactivity, testing, and documentation feels nearer to the Figma mothership. The function is already there in 2024 as a modal everytime you click on on “Open in playground,” however in 2025 we’ll see a tighter integration between code and design by means of a typical interface.
- Did Dylan, the Figma founder, confirmed a light-weight model of how the way forward for design methods appear to be in Figma? Should you take note of Config24, the UI equipment exhibits 3 pre-loaded asset libraries, particularly from Apple, Google, and Figma respectively. With a couple of clicks, customers can whip up elements and templates onto the canvas. And with a couple of extra clicks in Dev Mode, you’re again to Code Join with the precise codes from the elements. Maybe the one factor that was lacking was to see the complementary pointers with the respective kits. Aside from that, discovering belongings in a nested aspect panel may truly work.
- Hold on. Wasn’t there Figma Slide? You recognize, the brand new product that’s meant to make creating presentation decks simpler? Apart from preset templates and comparable figma options, slides really feel just like the speedy substitutes for creating painful templates from scratch and linking them up with noodles. With a recognisable reusable measurement ratio, becoming slides as pointers or frames in a aspect panel might be doable. This makes fast references simpler when designing, relatively than toggling between pages or boards. The perfect half is that it continues to take a seat in figma.
- Lastly, seems to be like Figma AI is again on observe. The preliminary Figma AI beta created Apple look-alike screens, forcing the corporate to close down to present it extra testing. However Lately, we see its resurgence, dubbed “First Draft,” that permits consumer to select from wireframes to excessive constancy designs. The newly minted AI function is a notch higher than it’s predecessor, and appears to recommend Figma is again to enterprise as standard. Yet one more suggestion. Maybe there is likely to be a brand new immediate titled, “generate design system.” By visually looking out widespread element, Figma AI may deduce widespread components and properties. It may write up the overall pointers and it may all be housed inside the identical aspect panel as soon as the consumer accepted the AI output.
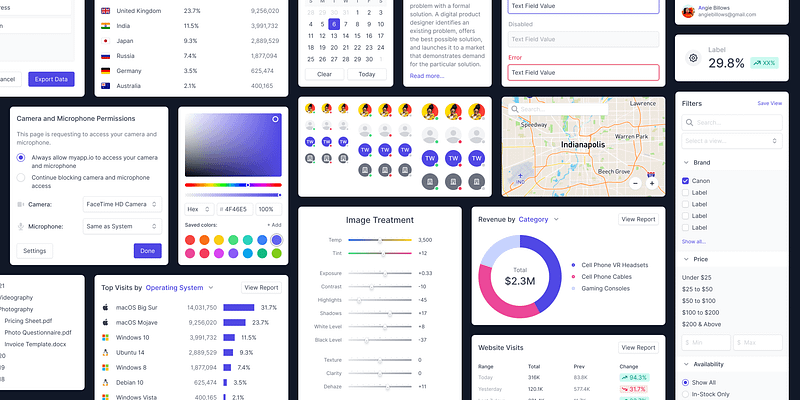
These 6 steps might be seen as clues or signifiers to a serious function replace in UI3 titled, “the brand new design system interface in Figma.” Really, the present dominant methodology of structuring the design system on the canvas is paradoxical. It could look fantastically organised like portraits, however might be downright messy, particularly for brand spanking new customers, just like post-its left on a wall. And when a brand new designer walks to a whole wall of documentation, they’re left drowning, not realizing the place to begin or look.

Maybe it’s time for figma to rethink the affordance of their design methods inside its interface. In that case, what may it’s?
Half 4: How Paul Rand evokes a brand new affordance for design methods
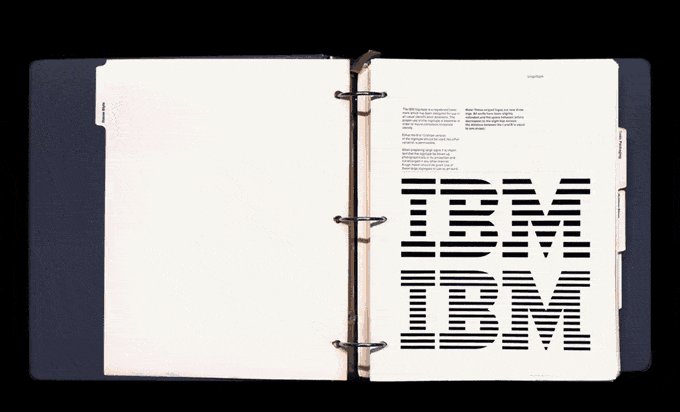
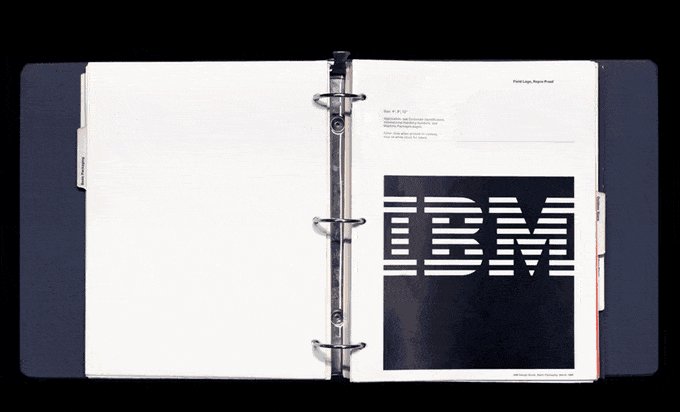
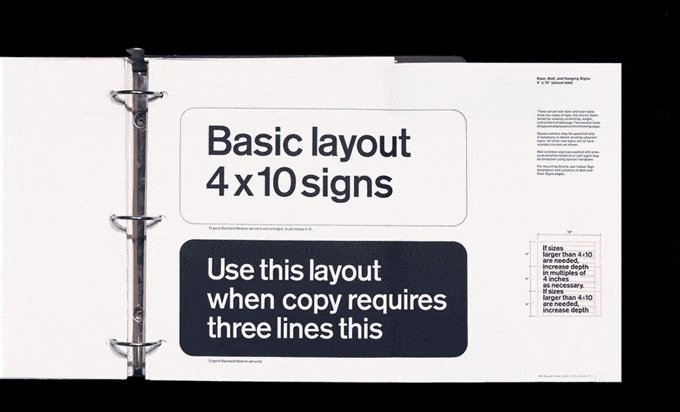
Paul Rand is a legendary graphic designer identified to create the design collaterals of well-known iconic manufacturers, reminiscent of ABC Information, UPS, Subsequent, and Ideo. Nonetheless, the instance value noting is the IBM Graphic Requirements Handbook.
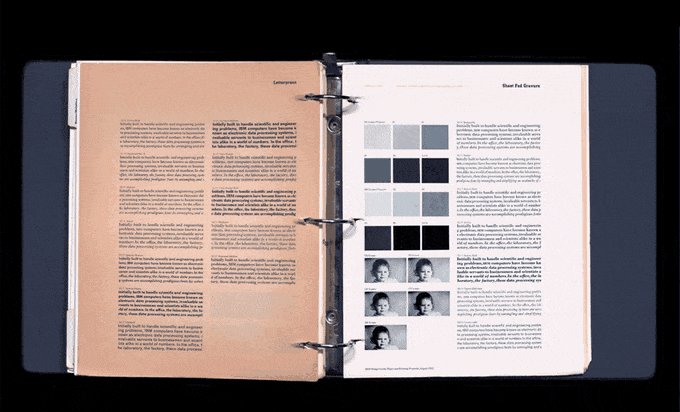
Going all the best way again to 1956, the guide was a pivotal second in Rand’s profession as he painstakingly pieced collectively particulars of varied designs, starting from fonts, logotypes to signage, packaging, and constructing shows. All through the Nineteen Seventies and 80s, Rand continued to doc the evolution of IBM’s design language, and his legacy lived on not simply as reprints of the guide, however each as an exemplar of how requirements could be achieved within the digital period.

The three ringed folder might be the affordance of Figma’s new design system function
Curiously, the signifier to how the brilliance of the designer is captured shouldn’t be by the grids and content material construction of his guide, which is however essential. It truly lies within the three darkened circles along with every sheet of paper, representing the dotted punch of a folder.
One would possibly assume {that a} guide is written like a hardcover e-book, however in Rand’s case, it was extra versatile. As a substitute of ripping and crumpling the notes, Rand’s system was most likely to rigorously lay out your complete guide as free pages on a big floor space. He would then scrutinise each bit of labor and deliberate whether or not it matches your complete company identification. And as soon as he’s glad, he collects the related pages and reinserts them within the 3 ring folder.
The affordance, due to this fact, deviates from the usual flipping of a e-book. It’s the repeated motion of shopping, unclipping, reviewing, and reclipping of pages, making a steady replace to the manuals. The folder then acts because the distinct “container” that may be simply discovered within the cupboard or shelf of the workplace.
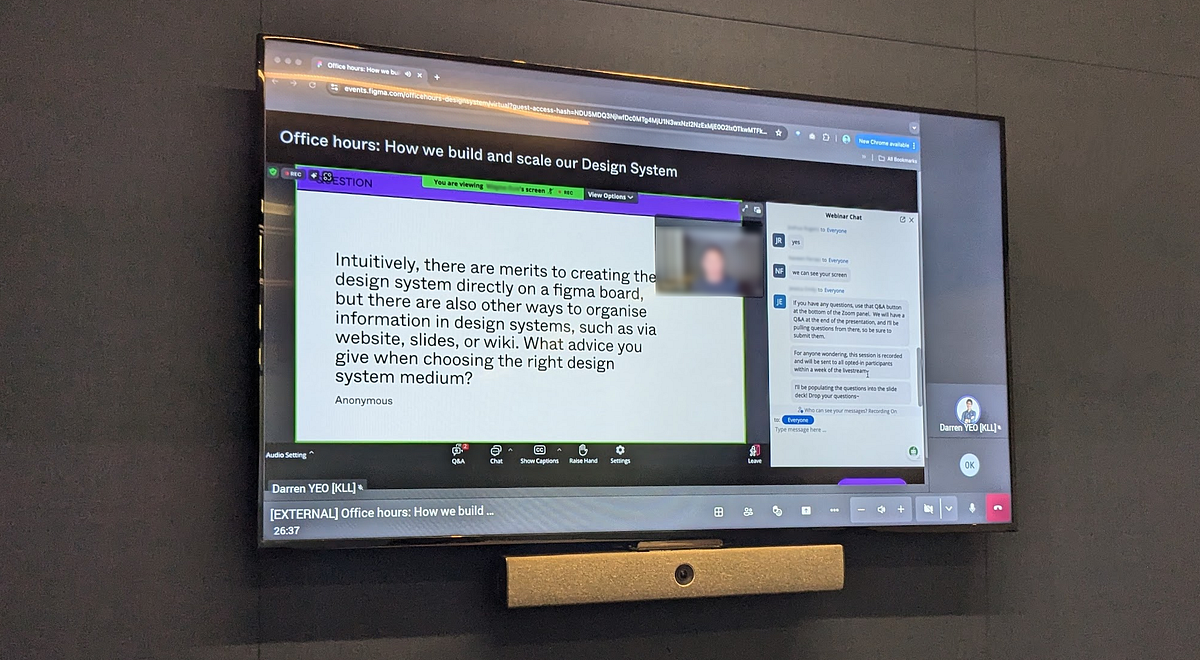
If the bookshelf is Figma, and the three-ring folder is Figma’s design system, as speculated, then turning it right into a precious function might be Figma’s subsequent large announcement in Config 2025. In truth, throughout a Sept 2024 Workplace hours session titled, “How we construct and scale our Design System,” the next query was posed:

Though it is a legitimate query for Figma crew to reply, the crew tightened up, implying that there’s some skunk work not able to be shared publicly. It’s a further clue or sign that Figma is actively redesigning the design system expertise, and one thing for the design neighborhood to as soon as once more sit up for.
Design methods are supposed to make the lifetime of product groups simpler. We not have to repeat low-quality high-effort process when correct belongings with pointers are made prepared to make use of. We will as a substitute give attention to fixing essential issues that create lasting impression to the folks we’re designing for. Figma proceed to point out promise with their newest options shared. With a brand new UI3, Figma Slides, AI, and Code Join, the mandatory constructing blocks for a revamped design system function in Figma is awaiting us within the subsequent convention. Will probably be a gamechanger.
All that’s left is for Dylan to do a Steve Jobs when he unveiled the Macbook Air from a Manila envelope, however this time to return on stage with a three-ringed folder and the design system actually in his fingers.
References
Altman, S. (2024, September 25). The Man behind ChatGPT (Sam Altman Interview) (D. Perell, Interviewer) [Interview]. https://open.spotify.com/episode/4zskFseaQfQndHVZ8BmxAh?si=IGCwBcz9SxSiI2MHvE2ktw
Figma. (2024, July 10). Config APAC 2024: Stay in Singapore. YouTube. https://www.youtube.com/watch?v=vLM8bLwwhCY
Norman, D. (2013). The Design of On a regular basis Issues. Mit Press. https://ia902800.us.archive.org/3/objects/thedesignofeverydaythingsbydonnorman/Thepercent20Designpercent20ofpercent20Everydaypercent20Thingspercent20bypercent20Donpercent20Norman.pdf (Unique work printed 1988)
Paul Rand. (2018). IBM Graphic Requirements Handbook reprint | Paul Rand: Modernist Grasp 1914–1996. Www.paulrand.design. https://www.paulrand.design/life/books-articles/books/2018-ibm-graphic-standards-manual-reprint.html





